Un générateur de site statique. catium était le nom qu’aurait choisi
Marguerite Perey pour nommer
l’élément chimique francium qu’elle
venait de découvrir si Irène Joliot-Curie ne l’en avait pas dissuadé parce que
ça ressemblait trop à “chat” en anglais1. Un jeu de mot autour du logiciel
cat ou de katzele n’est sûrement pas loin.
Philosophie
catium est un logiciel ayant pour ambition :
- d’être petit et simple
- de faire peu de suppositions sur vos besoins
- d’être portable (testé sur Linux, *BSD et MacOs, avec dash, zsh, bash et ksh)
- de ne nécessiter que les dépendances dont vous avez besoin
- de vous laisser écrire dans le·s langage·s de markup de votre choix
- d’être aussi extensible que possible
- d’être sobre en ressource
- d’être durable dans le temps même avec peu maintenance
Afin de satisfaire ces propriétés la version canonique de catium offre très peu de fonctionnalités. Elle propose plutôt une implémentation très simple d’un système de templating en shell POSIX depuis lequel artisanalement construire son site. Les contributeurs à l’outil disent parfois de catium qu’il est davantage un “échafaudage intellectuel” qu’un logiciel ou framework aux contours bien définis.
En ce sens la plupart des sites construits avec catium l’étendent pour y inclure de nouvelles fonctionnalités au gré de leurs besoins. Pour trouver des exemples jetez un coup d’œil à la galerie. Vous pouvez copier-coller du code que vous y trouverez ou, mieux encore, prendre contact avec la ou les personnes derrière un site qui vous plait pour échanger sur la façon dont catium pourrait vous être utile !
Se lancer
Pour générer le site par défaut de catium vous devez télécharger le code via le dépôt git :
$ git clone git://bebou.netlib.re/catium
ou en téléchargeant un tarball de la dernière version :
$ mkdir catium
$ curl -Ls http://catium.bebou.netlib.re/catium.tar > catium.tar
$ tar xvf catium.tar
et construire le site :
$ make
chmod +x contents/index.sh
mkdir -p public; contents/index.sh > public/index.html
----------------------------
Première exécution de catium, merci d'aller modifier le code juste en dessous
de ce paragraphe dans le fichier "page". Cela vous permettra de choisir un ou
plusieurs transcripteurs pour votre site. Si une ou plusieurs des lignes déjà
présentes vous conviennent vous pouvez la ou les décommenter en retirant le "#"
devant. Vous pouvez ensuite supprimer ce bloc de code et relancer make :)
----------------------------
Compris ? [y/n]
Lisez bien le message.
Si vous insérez y vous serez inviter à faire les modifications sinon vous
serez invité·e à contacter katzele@framalistes.org.
Quoi qu’il arrive vous verrez ensuite ces erreurs, vous pouvez les ignorer :
Bonne édition :)
#ou
Contacter katzele@framalistes.org pour des explications
make: *** [makefile:69 : public/index.html] Erreur 1
make: *** Suppression du fichier « public/index.html »
Ouvrez le script page et, comme indiqué, supprimez le code entre :
#################
# SUPPRIMEZ DE LA
et
# A DE LA
#########
puis juste en dessous choisissez (ou écrivez) l’une des fonctions show en
fonction de ce en quoi vous voulez écrire le site. Par exemple, si vous voulez
écrire les pages en markdown vous pouvez décommenter la ligne show() lowdown
"$tmpdir/$1". Il vous faudra évidemment avoir installé lowdown pour que tout
fonctionne.
Il vous reste à relancer la construction du site :
$ make
chmod +x contents/index.sh
contents/index.sh > public/index.html
cp contents/favicon.png public/favicon.png
cp contents/style.css public/style.css
Le résultat se trouvera dans le dossier public ! :)
Galerie
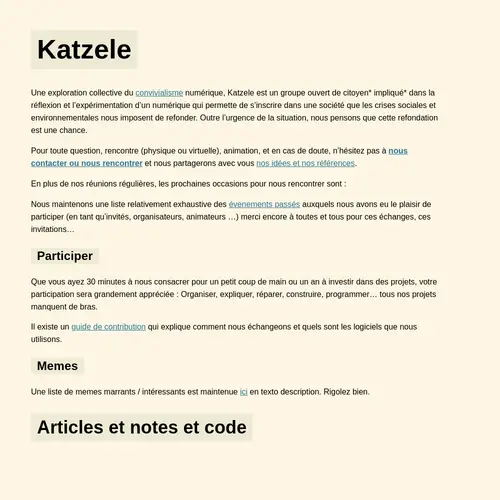
 Le site du collectif Katzele
Le site du collectif Katzele
Télécharger le code : git clone git://katzele.netlib.re/katzele.netlib.re
Voir le code :
Premier site construit et publié avec catium, il intègre une version rudimentaire des boucles pour l’affichage des articles. Si vous voulez voir comment le générateur a commencé c’est par ici !
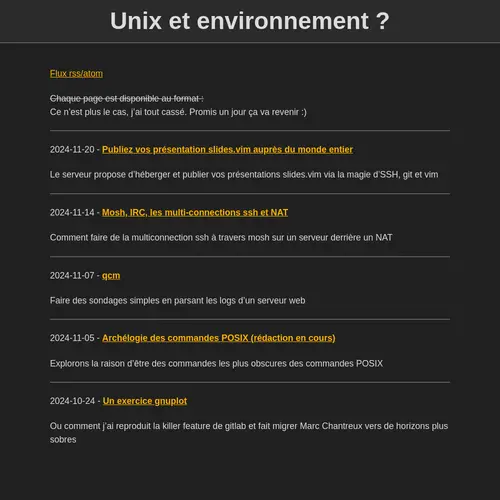
 Le site d’Arthur Pons
Le site d’Arthur Pons
Télécharger le code : git clone git://bebou.netlib.re/arthur.bebou
Voir le code : http://git.bebou.netlib.re/arthur.bebou/log.html
A pour particularité de publier chaque page sous plusieurs formats (html,sh,roff,term,md…). Les liens dans le markdown sont réécrit de manière à pouvoir “naviguer” en markdown. La majeur partie des modifications apportées pour faire cela sont dans le script page.
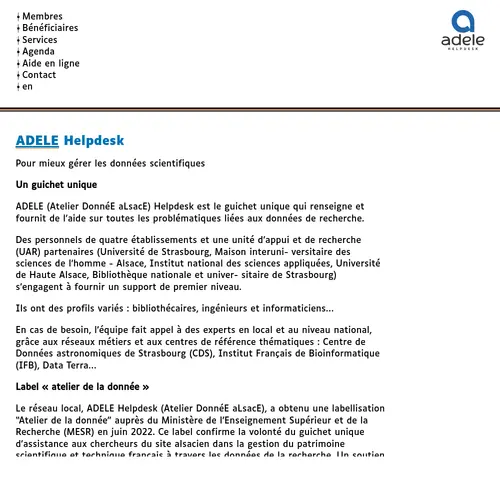
 Le site d’Adele, un réseau de support à la recherche en Alsace
Le site d’Adele, un réseau de support à la recherche en Alsace
Télécharger le code : git clone https://gitlab.in2p3.fr/adele/site-web.git
Voir le code : https://gitlab.in2p3.fr/adele/site-web
Gestion rudimentaire du bilinguisme. Toutes les pages ont une version frnaçaise et anglaise, possibilité de passer d’une langue à l’autre. Premier site à tester l’édition du code par des personnes ayant peu d’expérience technique via l’éditeur de code web de gitlab. Test concluant. Est hébergé via la service pages de l’instance gitlab.
 Le site du projet “Des traces au Brezouard” ou “Neige"
Le site du projet “Des traces au Brezouard” ou “Neige"
Télécharger le code : git clone https://git.unistra.fr/ohge/brezouard-web
Voir le code : https://git.unistra.fr/ohge/brezouard-web
Site relativement complexe. Composé d’une partie “vitrine” similaire au site adele.help, d’une partie entièrement générée depuis un dépôt git frère et un formulaire + cgi pour soumettre des données. Nécessite d’être installé sur un serveur avec l’autre dépôt git. Une combinaison de hooks gits et de synchros gitlab maintient le système synchronisé. Travail en cours, ni finalisé ni testé en condition réelle. Intègre une carte leaflet et des graphs gnuplot.
 Le site de la plateforme Estrades
Le site de la plateforme Estrades
Télécharger le code :
Voir le code : https://git.unistra.fr/estrades
Site ayant pour particularité d’intégrer une partie blog hébergé dans un dépôt git séparé
 Des slides de présentation du projet estrades
Des slides de présentation du projet estrades
Télécharger le code : git clone https://gitlab.huma-num.fr/estrades/presentations
Voir le code : https://gitlab.huma-num.fr/estrades/presentations
Petit hack de catium pour générer des slides en html. Un peu de JS pour passer d’une slide à l’autre avec les flèches. Très ingénieux.
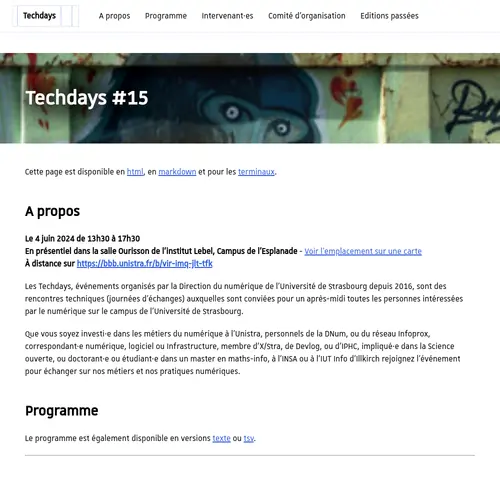
 Le site de la quinzième édition des techdays
Le site de la quinzième édition des techdays
Télécharger le code : git clone https://git.unistra.fr/techdays
Voir le code : https://git.unistra.fr/techdays
Ce site “one page” propose notamment un menu de navigation qui se met automatiquement à jour en fonction des titres h2 de la page et des formats divers dont une page de manuel à la Unix. Ce format est disponible via un paquet debian publié depuis les dépôts de l’Unistra. Pour avoir le dernier programme des techdays il suffit de apt upgrade techdays !
 Le site du projet HDB
Le site du projet HDB
Télécharger le code : git clone https://git.unistra.fr/hdb/hdb-site
Voir le code : https://git.unistra.fr/hdb/hdb-site
Ce site trilingue pourrait devenir la base pour un “kit” site de projet de recherche à la DNum de l’Unistra.
Documentation
Pour savoir d’où vient catium et les questions que l’on se pose sur ses frontières
Explication complète du code de catium
Guide sur l’utilisation de catium et des modifications élémentaires
Pour des exemples de sites existant utilisant catium voir la galerie.